1. 百度地图的标记
首先去这里生成你要标记的地方,生成标记代码。
创建标记地图 http://api.map.baidu.com/lbsapi/creatmap/
拿到百度地图标记的代码。
2. 申请百度地图api key
通过这个链接去申请百度AK密钥:https://lbsyun.baidu.com
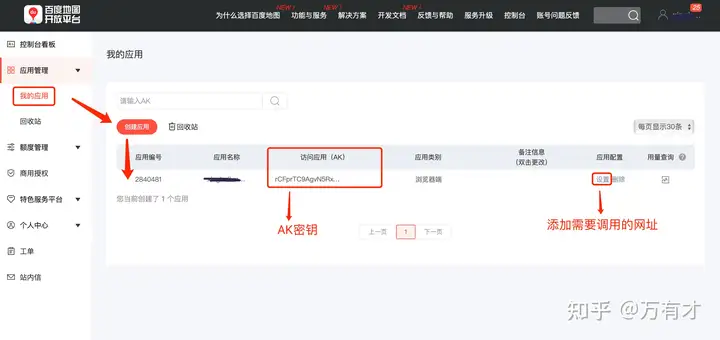
登陆进去时候,你需要注册百度的账号,填写一个注册信息,直到完成。或者你以前有百度的账号,登陆进去后,找到导航上面的【控制台】,点进去看到左侧有【应用管理】,接下来的操作就创建应用,如下图所示:

在这里面,你可以【设置】需要调用的白名单就是网址,允许哪些网站来的调用地图的密钥,然后复制这个密钥出来放在word或记事中,供后面去使用。
3. 修改第一步中拿到标记代码
这一步是核心关键,需要改代码中的3处地方,如下:
a. 找到http://api.map......这串代码直接替换如成<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=这里是你申请的AK密码&s=1"></script>,把第二步中的ak密钥粘过来。
b. 在代码中的创建地图函数function Creatmap(){...}里面 增加一些代码,实际案例如下:
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(114.078907,22.717202);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
let top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});// 左上角,添加比例尺
let top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
let top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL}); //右上角,仅包含平移和缩放按钮
/*缩放控件type有四种类型:
BMAP_NAVIGATION_CONTROL_SMALL:仅包含平移和缩放按钮;BMAP_NAVIGATION_CONTROL_PAN:仅包含平移按钮;BMAP_NAVIGATION_CONTROL_ZOOM:仅包含缩放按钮*/
//添加控件和比例尺
map.addControl(top_left_control);
map.addControl(top_left_navigation);
map.addControl(top_right_navigation);
}
c. 修改标记图标不显示的地方
找到下面这段,把http://app.baidu.com.....里面这段换成https://map.baidu.com/image/us_mk_icon.png即可。
function createIcon(json){
var icon = new BMap.Icon("https://map.baidu.com/image/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
完成上述3大修改,百度地图在https环境下重见天日了。
最后再补充一个知识点,就是修改百度的坐标,如果发现标记的不准确,或者地址已经有更换了,只需要改百度的坐标值即可。只需要修改代码中两处关联到的坐标值的地方,如下:
1. 在创建地图函数中的这里var point = new BMap.Point(114.078907,22.717202);//定义一个中心点坐标,修改114.078907,22.717202这个值
2. 在 //标注点数组这里修改Point的值point:"114.078907|22.717202",改成与上面的值一样即可
var markerArr = [{title:"深圳市万邦网络科技有限公司",content:"电话:0755-23214858",point:"114.078907|22.717202",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
如何知道百度的坐标值呢?
通过这个链接去找即可:http://api.map.baidu.com/lbsapi/getpoint/, 鼠标点到你要的地方,就会出现坐标值,右上角也会显示出坐标值供你复制。


 关注微信
关注微信

